في الحقيقة من الأشياء التي تعجبني في الووردبريس -كمستخدم- هو ما يتيحه من مرونة عالية في التخصيص وتحديدا في ما يتعلق بمظهر الموقع فيمكنني مثلا من خلال قالب واحد أن أنشئ موقعين مختلفين في الشكل وذلك من خلال التعديل على إعدادات القالب من لوحة التحكم التي يوفرها. فهذا القالب المشهور مثلا والذي تم شراءه أكثر من 16000 مرة يتيح لك إمكانية عالية جدا في التخصيص حتى أنك قد تظن أنه عبارة عن 4 قوالب (أو أكثر) مدمجة في قالب واحد وهذا الامر من الأسباب التي جعلته أشهر المنتجات الحديثة في موقع ثيم فورست وعموما من الأسباب الرئيسية التي تجذب المزيد من المستخدمين لقالب الووردبريس هو إمكانية تخصيصها ومدى مرونة لوحة تحكمه.
في الحقيقة من الأشياء التي تعجبني في الووردبريس -كمستخدم- هو ما يتيحه من مرونة عالية في التخصيص وتحديدا في ما يتعلق بمظهر الموقع فيمكنني مثلا من خلال قالب واحد أن أنشئ موقعين مختلفين في الشكل وذلك من خلال التعديل على إعدادات القالب من لوحة التحكم التي يوفرها. فهذا القالب المشهور مثلا والذي تم شراءه أكثر من 16000 مرة يتيح لك إمكانية عالية جدا في التخصيص حتى أنك قد تظن أنه عبارة عن 4 قوالب (أو أكثر) مدمجة في قالب واحد وهذا الامر من الأسباب التي جعلته أشهر المنتجات الحديثة في موقع ثيم فورست وعموما من الأسباب الرئيسية التي تجذب المزيد من المستخدمين لقالب الووردبريس هو إمكانية تخصيصها ومدى مرونة لوحة تحكمه.
لعل هذه المقدمة تلفت إنتباهك -كمصمم لقوالب الووردبريس- الى أهمية توفير لوحة تحكم ذات مرونة عالية في القالب الذي تصممه بحيث توفر للمستخدم إمكانية تخصيص الألوان وشكل العرض الى غيرها من الخيارات.
في هذا المقال سنتعرف على بعض الخيارات التي يوفرها الووردبريس لإنشاء لوحة تحكم للقالب ومميزات كل منها مع الإشارة الى بعض الحالات التي يفضل فيها طريقة على أخرى.
ماهي لوحة التحكم لقالب الووردبريس؟
قبل ان نستعرض الخيارات المتوفرة لإنشاء لوحة التحكم لابد أن نفهم ما هي لوحة التحكم من وجهة نظر مطور القالب ؟ بالفعل ما هي لوحة التحكم ولماذا تحتاج اليها كمطور؟
لوحة التحكم هي عبارة عن طريقة للحصول على بعض القيم من المستخدم (مدير الموقع) لإستخدام هذه القيم في ملفات القالب
فمثلا تريد الحصول على قيمة متغير يحدد لون خلفية الموقع أو تريد ان تعرف إذا كان المستخدم يود عرض الشريط الجانبي ام لا ومن ثم تستطيع إستخدام قيم هذه المتغيرات في تغيير لون الخلفية أو شكل العرض الى غيرها من التخصيصات ويمكنك حتى إستخدام لوحة التحكم لتحديد المقالات او التصنيفات التي ستعرض في الصفحة الرئيسية وعموما تخصيص معاملات الحلقة The Loop،، وهل تريد الذهاب الى ابعد من ذلك
لوحة التحكم تتيح لك إستقبال اي قيمة من المستخدم لإستخدامها باي شكل كان
أما لماذا تحتاج اليها فلأن إتاحة بعض المرونة للمستخدم في تخصيص موقعه أفضل من إجباره على شكل (لون، طريقة عرض، …الخ) واحد وكثير من المستخدمين يميلون الى شراء القوالب القابلة للتخصيص كما مثلنا لذلك في مقدمة المقال.
كيف تعمل لوحة التحكم؟
ربما تكون المقدمة أعلاه قد وضحت الكيفية التي يجب أن تعمل بها لوحة تحكم القالب فالمطلوب أن
- تستقبل قيم من المستخدم
- تحفظها في قاعدة البيانات
- ثم تتيح إسترجاع القيم المحفوظة من قاعدة البيانات.
وهذا بالضبط ما تقوم به الطرق التي سنناقشها لكن كل منها تقوم بهذا الثلاث خطوات بصورة مختلفة وبعضها يوفر المزيد من الخصائص.
الخيارات التي يوفرها الووردبريس لإنشاء لوحة التحكم للقالب:
1- إستخدام مخصص القوالب Theme Customizer:
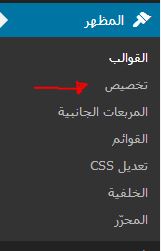
مخصص القوالب هو احد المزايا التي يوفرها الووردبريس والتي تمكن المستخدم من التعديل على بعض خيارات القالب ورؤية التعديلات بصورة حية Live
Preview وهو الموجود في لوحة التحكم تحت قائمة المظهر Appernce ثم تخصيص Customize .
بالطبع يمكنك إستخدام هذه الطريقة في قالبك وذلك بإضافة المزيد من الخيارات للمخصص Customizer وحينها تستطيع الإستفادة من خاصية العرض الحي للتعديلات Live Preview مما يوفر تجربة مستخدم جيدة للقالب.
مزايا إستخدام مخصص القوالب Theme Customizer:
- توفير تجربة مستخدم رائعة وذلك بالإستفادة من خاصية العرض المباشر Live Preview
- الطريقة مدمجة في الووردبريس بمعنى أنك ستستخدم الكلاسات والدوال الموجودة مسبقا في الووردبريس.
نقاط ضعف إستخدام مخصص القوالب Theme Customizer
- صعوبة تطبيقها “نوعا ما” بالنسبة للمبتدئين في البرمجة حيث تحتاج الى التعامل مع OOP.
- أظن أنها جيدة فقط في الخيارات التي توفر تغيير في مظهر الموقع… لكنها تفقد مميزاتها Live Preview عندما تكون الخيارات المرادة منفصلة عن العرض (مثلا اختيار التصنيفات التي ستظهر في الصفحة الرئيسية وغيرها)
2- إستخدام الواجهة البرمجية للإعدادات Setting API
يوفر الووردبريس واجهة برمجية (مجموعة من الدوال) تساعدك في إنشاء صفحة خاصة بالقالب في لوحة التحكم .. أو بالاحرى هذه الدوال توفر لك إمكانية:
- إنشاء صفحة خيارات Options Page
- إنشاء عنصر قائمة في لوحة التحكم
- حفظ وإسترجاع والتحقق من مدخلات المستخدم User Input.
ما يميز هذه الطريقة أنه يمكنك إستخدامها مع القوالب و الإضافات بمعنى أنك بنفس الدوال يمكنك إنشاء لوحة تحكم لقالبك أو صفحة خيارات للإضافة الخاصة بك كما أنها تتيح لك حرية أكبر في إنشاء الحقول والربط بينها كما أن هنالك العديد من أطر العمل Framework الجاهزة المبنية على هذه الواجهة البرمجية والتي تسهل وتسرع من عملية إنشاء لوحة تحكم القالب.
مزايا إستخدام Settings API:
- يمكنك إستخدامها بنفس الطريقة مع القوالب أو الإضافات.
- تتيح لك حرية كبيرة في إنشاء حقول المدخلات Input field.
- توفر مجموعة من أطر العمل Framework الجاهزة والتي تسهل وتزيد من سرعة إنشاء لوحة التحكم وتوفر حقول بيانات متقدمة.
نقاط ضعف إستخدام Setting API:
- في البداية قد تجد صعوبة في حفظ الدوال الخاصة بعملها لكثرتها.
- قد تتطلب بعض المجهود لإعداد الحقول المتقدمة.
3- إستخدام منشئ الصفحات المرئي Page Builder:
هذه الطريقة لا يوفرها الووردبريس ولكن تتم من خلال بعض الإضافات مثل Visual Composer وهي تعتمد على إعطاء المستخدم إمكانية بناء الصفحات كل على حدة وذلك بتوفير محرر مرئي لبناء الصفحات يحتوي على عناصر الصفحة (الصفوف، الأعمدة، التبويبات، الأزرار، …الخ) مما يوفر طريقة سهلة جدا في إنشاء الموقع ودرجة عالية من المرونة في التخصيص.
مزايا إستخدام Page Builder:
- توفر تجربة مستخدم ممتازة.
- توفر درجة عالية من المرونة في التخصيص.
نقاط ضعف إستخدام Page Builder:
- قد تستهلك الكثير من موارد السيرفر.
- ليست من صميم الووردبريس مما يعني درجة أقل من التوافق مع لب النظام.
من الفائز إذن؟
بعد أن إطلعنا على مميزات وعيوب كل طريقة فنحن الأن في موقف جيد لإختيار الطريقة الأفضل صحيح؟
في الحقيقة لا. لا أظن أنه يوجد طريقة أفضل مطلقا والأمر يعتمد بصورة كبيرة على المشروع نفسه فقد تفضل الطريقة الأولى في مشروع وتفضل الأخيرة في مشروع أخر وهكذا ولكن يمكننا أن نشير إشارات عامة تساعدك على الأختيار :
- إذا كنت مبتدئ في تطوير الووردبريس فمن الجيد تعلم التعامل مع Setting API خصوصا أنها تستخدم مع الإضافات أيضا كما أن طريقة إستخدامها مشابه بضورة كبيرة لطريقة إستخدام Customizer API وهذا يعني سهولة تعلم Customizer API فيما بعد.
- بالنسبة لCustomizer API فإن مزاياها رائعة جدا خصوصا في الخصائص البصرية للقالب لكن إستخدامها لوحدها قد لا يفي بكل متطلبات المبرمج والمستخدم ما لم يكن القالب بسيطا.
- الخيار الأخير لا يمكن أن نطلق عليه إسم “لوحة تحكم” مطلقا لانه في الحقيقة عبارة عن طريقة رائعة لبناء الصفحات لكن لا يمكن ان تستقبل من خلاله الإعدادات العامة لذلك من الجيد عدم إستخدامه وحده بل نفضل إستخدامه مع الخيار الثاني Setting API ليشكلا نظاما متكاملا.
- عليك أن تقرر بنفسك وعلى حسب مشروعك أفضل الخيارات بالنسبة لك وتفاضل بين عدة أشياء من ضمنها الإنتاجية والسرعة والكفاءة الى غيرها من العوامل التي تراها مهمة وكان المقصود من هذا المقال أن يوفر لك بعض المعلومات والمقارنات التي تمكنك من إتخاذ القرار المناسب.
ما هو خيارك المفضل ولماذا؟ وما الذي إستخدمته في أخر مشاريعك أو تنوي إستخدامه في المشروع القادم؟ هل لديك أي إضافة أو تعليق على المعلومات المذكورة؟ شاركنا ذلك من خلال التعليقات.
ولا تنسى مشاركة المقال مع الأصدقاء المهتمين بالووردبريس ^^
[mc4wp_form]
مراجع ومصادر
codex.wordpress.org
* Disclosure: يحتوي هذا الموضوع على روابط إحالة خارجية مما يعني حصولنا على عمولة في حالة الشراء من خلالها. الأراء في هذا الموضوع تعود الينا ولم نتلقى اي عمولة لعمل تقييمات إيجابية للمنتجات.