كنا قد إستعرضنا من قبل الخيارات المتاحة لإنشاء لوحة تحكم لقالب الووردبريس كما أشرنا الى أهميتها حيث أنها توفر لمستخدم القالب درجة من المرونة للتحكم في مختلف المزايا المتاحة في القالب. في هذا الدرس إن شاء الله سنحاول التركيز على إحدى هذه الخيارات المتاحة -ولعلها الأشهر والأسهل- وهي إنشاء لوحة تحكم للووردبريس بإستخدام الواجهة البرمجية للإعدادات Settings API رفقة الواجهة البرمجية للخيارات Options API والتي يوفرها الووردبريس وهما عبارة عن مجموعة من الدوال لتسهيل عمليات:
- إنشاء صفحة خيارات Options Page.
- إنشاء قوائم في لوحة التحكم.
- حفظ وإسترجاع والتحقق من مدخلات المستخدم User Input.
ناتج هذا الدرس:
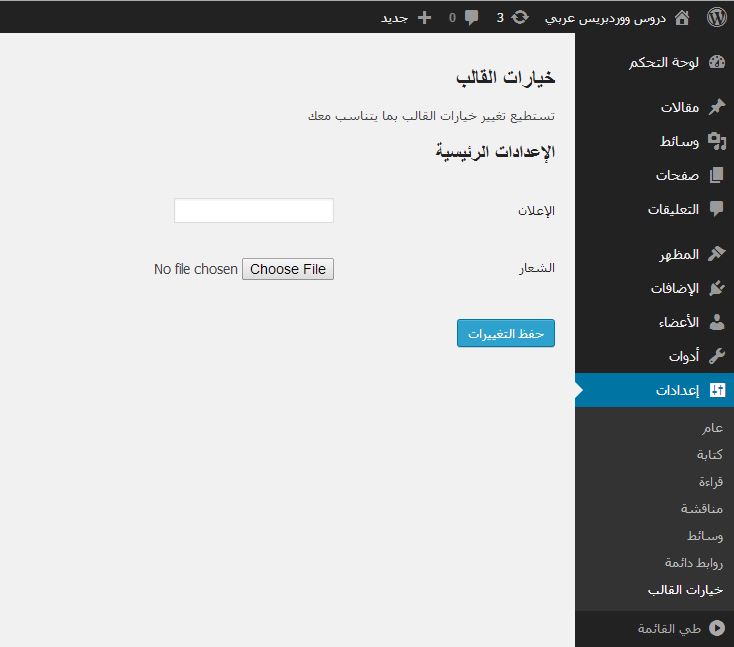
قبل البدء في شرح طريقة عمل لوحة التحكم والذي سنعتمد فيه على التطبيق العملي نستعرض النتيجة النهائية التي سنتحصل عليها بعد إكمال هذا الدرس وهي لوحة التحكم الموضحة في هذه الصورة

حيث أننا سنوفر للمستخدم مجموعة من الخيارات وهي:
- رفع شعار الموقع
- إضافة إعلان نصي في أعلى الموقع
وبالطبع بعد ذلك تستطيع الحصول على القيم التي قام المستخدم بإدخالها وإستخدامها في القالب وذلك من خلال الدالة get_options بهذه الطريقة
<?php $options = get_option('theme_options'); ?>
<h2><?php echo $options['logo']; ?></h2>
مكان كتابة الكود:
هنالك اكثر من خيار لكتابة الكود الخاص بإنشاء لوحة التحكم،، فمثلا يمكنك كتابته في ملف functions.php للقالب،، أو يمكن كتابته كإضافة للووردبريس.
في هذا الدرس سنقوم بإستخدام الطريقة الأولى لكننا سنكتب الكود في ملف منفصل ونقوم بعد ذلك بتضمينه include في ملف الfunctions.php للقالب فقط لنجعل الكود أكثر ترتيبا.
قم بإنشاء ملف في مجلد القالب وليكن إسمه مثلا theme-options حيث ستكتب فيه كل الأكواد التالية في هذا الدرس… ولاتنسى أن تقوم بتضمينه في ملف الfunctions من خلال السطر التالي
<?php require_once(get_template_directory() . '/theme-options.php'); ?>
قمنا بإستخدام الدالة get_template_directory() والتي ترجع مكان مجلد القالب.
إنشاء صفحة خيارات القالب:
في البدء سنقوم بإنشاء صفحة خيارات القالب والتي سنستخدمها لإدراج حقول الإعدادات التي ستستقبل القيم المدخلة بواسطة المستخدم، وإنشاء الصفحة يتم بكل سهولة من خلال إستخدام دالة add_options_page التي يوفرها الووردبريس، وسنستخدمها بهذه الطريقة:
add_action('admin_menu', 'create_theme_options_page');
function create_theme_options_page() {
add_options_page('خيارات القالب', 'خيارات القالب', 'manage_options', 'wparaby_options_page', 'build_options_page');
}
في السطر الأول قمنا بإضافة الدالة create_theme_options_page الى الحدث admin_menu حيث سيتم إستدعاء هذه الدالة عند الحدث admin_menu أي عندما تظهر قائمة لوحة التحكم وهذا هو المكان المناسب لإستدعاء الدالة حيث أنها تقوم بإنشاء عنصر للفائمة بالتالي من الجيد ان تستدعى عند بدء عرض عناصر القائمة.
وفي السطر الثاني قمنا بإنشاء هذه الدالة التي تم إضافتها للحدث إعلاه وفي داخلها قمنا بإستخدام الدالة create_options_page والتي يوفرها الووردبريس لإنشاء صفحة خيارات حيث تستقبل خمسة معاملات هي:
- عنوان الصفحة page_title : وهو إسم صفحة الخيارات والذي سيظهر في عنوان المتصفح.

- عنوان عنصر القائمة menu_title : وهو إسم الصفحة الذي سيظهر في قائمة الووردبريس
- صلاحيات التعديل access_privileges : وفيه يتم تحديد صلاحيات المستخدم الذي يستطيع الوصول الى هذه الصفحة حيث جعلنا اي مستخدم لديه صلاحية manage_options يستطيع التعديل على خيارات هذه الصفحة.
- إسم الصفحة page_name : وهذا يمكن ان يكون اي string بشرط أن يكون فريد unique،،
- الدالة المناداة callback : وهي الدالة التي سيتم من خلالها إنشاء محتويات الصفحة والتي سنقوم بإنشاءها في الخطوة التالية.
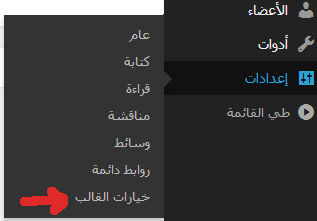
الان إذا إتبعت الخطوات السابقة ستلاحظ ظهور عنصر جديد أسفل الخيارات كما موضح بالصورة
ملاحظة:
الدالة add_options_page تضيف خيارات القالب لقائمة الإعدادات ويمكنك بدلا عن ذلك إضافتها لقائمة أخرى -إن أردت- من خلال إحدى الدوال التالية
add_dashboard_page(...) // Add sub-menu to Dashboard menu add_posts_page(...) // Add sub-menu to Posts menu add_media_page(...) // Add sub-menu to Media menu add_links_page(...) // Add sub-menu to Links menu add_pages_page(...) // Add sub-menu to Pages menu add_comments_page(...) // Add sub-menu to Comments menu add_theme_page(...) // Add sub-menu to Appearance menu add_plugins_page(...) // Add sub-menu to Plugins menu add_users_page(...) // Add sub-menu to Users menu add_management_page(...) // Add sub-menu to Tools menu
بناء لوحة التحكم في القالب:
الان صفحة الخيارات خالية لذلك سنقوم ببنائها بإستخدام دالة المناداة callback والتي عرفناها اعلاه
function build_options_page() {
?>
<div id="theme-options-wrap">
<br />
</div>
<h2>خيارات القالب</h2>
<p>تستطيع تغيير خيارات القالب بما يتناسب معك</p>
<form method="post" action="options.php">
<p class="submit">
<input name="Submit" type="submit" class="button-primary" value="<?php esc_attr_e('Save Changes'); ?>" />
</p>
</form>
</div>
<?php
}
كما ذكرنا ان هذه الدالة مسئولة عن بناء مكونات لوحة التحكم وهذا ما قمنا به هنا وأظن أن الكود مألوف لديك الى درجة كبيرة … وهذه بعض الأشياء التي ربما تحتاج الى توضيح:
– لاحظ أن الصفحة المسئولة عن التعامل مع الform والذي هو عبارة عن خيارات القالب التي سيدخلها المستخدم (سنضيف بقية الحقول لاحقا إن شاء الله) الصفحة المسئولة عن ذلك هي options.php وهذا ثابت في كل الإعدادات التي تعتمد على Options API كما هو الحال هنا حيث يتكفل الووردبريس بحفظ وإسترجاع الخيارات الخاصة بك.
– لإدراح زر الحفظ إستخدمنا esc_attr_e(‘Save Changes’) حيث تقوم هذه بارجاع ترجمة القيمة الممررة لها بالإضافة الى التحقق منها.
مراجعة لما سبق:
حتى الان قمنا بالتعرف على الدوال المستخدمة لإنشاء صفحة الخيارات وكذلك بنائها وهي الدالة add_options_page التي تقوم فقط بإنشاء صفحة خيارات فارغة ثم إستخدمنا دالة المناداة Callback التي عرفناها في هذه الدالة لبناء الصفحة فعليا حيث أنشأنا صفحة تحتوي على بعض النصوص بالإضافة الى زر الحفظ لكن حتى الان لم نقم بإضافة الحقول التي ستستقبل القيم من المستخدم وهذا ما سنتعلمه في الدرس القادم إن شاء الله حيث سنتعمق أكثر في فهم الSetting API وذلك من خلال:
- بتسجيل الإعدادات الخاصة بنا
- وإضافة الأقسام والحقول التي نريدها
- وعرضها في صفحة الخيارات وكذلك عمل التحقق من القيم
لا تنسى مشاركة المقال مع الأصدقاء ^^
الدرس الثاني: إنشاء لوحة تحكم لقالب الووردبريس 2
[mc4wp_form]
المراجع والمصادر:
http://www.sitepoint.com/wordpress-options-panel/