سأدخل في الموضوع مباشرة ماذا لو أردت إضافة المزيد من المحتويات للمقال غير العنوان ونص المقال الذي تكتبه في المحرر المرئي … ماذا ان اردت إختيار المقالات الذات الصلة للمقال يدويا من نفس شاشة تحرير المقال؟ كيف يمكننا عمل ذلك في الووردبريس؟ كيف يمكنني أن أضيف معرض صور (إسلايدر) مثلا لكل مقال؟ كل هذه الأشياء يمكن عملها من خلال الحقول المخصصة في الووردبريس وهي ما سنحاول التعرف عليه في هذا المقال.
ما هي الحقول المخصصة في الووردبريس؟
الحقول المخصصة custom field هي ببساطة حقول بيانات إضافية للمقال أو الصفحة تسطيع من خلالها إضافة المزيد من البيانات عن المقال أو الصفحة وإستخدم هذه البيانات بالطريقة التي تريدها
فمثلا يمكنك إضافة الحالة المزاجية للكاتب أسفل المقال وعرضها للقارئ بصورة معينة وبالتنسيق الذي تريده أو يمكنك مثلا إرفاق مصدر المقال الى غيرها من البيانات والأشياء الرائعة التي يمكنك عملها من خلال الحقول المخصصة والتي سنتطلع على بعض منها في هذا المقال بعد التعرف على كيفية إضافة الحقل المخصص والتعامل معه.
كيف يمكنك إضافة حقل مخصص للمقال:
أولا عليك تفعيل الحقول المخصصة إن لم تكن مفعلة وذلك بعمل الأتي:
- إذهب الى صفحة إضافة مقال جديد في لوحة تحكم الووردبريس
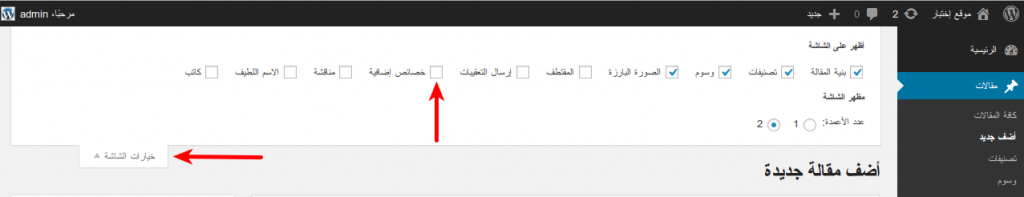
- إضغط على خيارات الشاشة (كما موضح بالصورة)
- قم بالتصحيح على مربع “خصائص إضافية” الموضح في الصورة

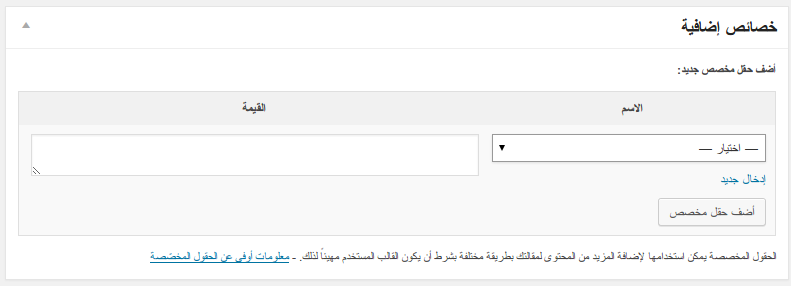
الأن تلاحظ أنه ظهر لديك في أسفل الصفحة تبويب بعنوان “خصائص إضافية” مع إمكانية إضافة حقل مخصص جديد

ولإضافة حقل مخصص يجب ان تعطيه إسم أو يمكنك الإختيار من مجموعة من الأسماء المعدة مسبقا لكننا سنقوم بإضافة إسم جديد وذلك بالضغط على “إدخال جديد” ولنعطه إسم “المستوى” مثلا لتحديد المستوى المطلوب لقراءة المقال, الجميل في الأمر أننا لنضطر لإضافة هذا الإسم في كل مرة بل ستجد انه اصبح متاح لكل المقالات ويمكنك فقط إختياره من القائمة المنسدلة وبعد ذلك كتابة القيمة المتعلقة بالمقال مثلا “صعب” أو “متوسط” وهكذا. سهل جدا أليس كذلك ^^
بالطبع يمكنك إضافة أكثر من حقل مخصص بأكثر من إسم … أو حتى يمكنك إَضافة أكثر من قيمة لنفس الإسم فمثلا يمكنك عمل أكثر من حقل مخصص بإسم “المصادر” وكل منهم بقيمة مختلفة لإضافة المصادر الخاصة بالمقال.
لكن كيف سيتم عرض قيم هذه الحقول في الموقع .. هذا ما سنتعرف عليه في الفقرة التالية
عرض قيم الحقول المخصصة في القالب:
لعرض الحقول المخصصة في موقعك يجب عليك إختيار المكان المناسب للعرض وبعدها يمكنك إستخدم الدالة the_meta لعرض الحقول المخصصة بهذه الصورة
<?php the_meta(); ?>
وتستخدم داخل الloop وتعرض قائمة غير مرتبة ul بأسماء الحقول المخصص وقيمها في شكل يشبه الشكل التالي:
- المستوى : متوسط
- المصادر: وثائق الووردبريس
وهنالك طريقة اخرى للتحكم في الحقول المخصصة بصورة أكبر وهي من خلال إستخدام الدالة get_post_meta والتي لها المعاملات التالية
get_post_meta($post_id, $key, $single);
حيث :
post_id : هو المعرف الخاص بالمقال الذي يراد إسترجاع قيمة الحقول المخصصة له ويمكنك إستخدام الدالة get_the_ID للحصول على معرف العنصر الحالي في ال loop الخاصة بالووردبريس أو يمكنك إستخدام $post->ID لإسترجاع المعرف داخل مجال $post.
key : وهو إسم الحقل المراد إسترجاع قيمته
single : يأخذ قيمتين true أو false في حالة true سيقوم بإرجاع نتيجة واحدة في صورة string بالإسم المحدد (مثلا المصدر الأول فقط في مثالنا السابق) أما إذا كانت false فستقوم الدالة بإرجاع مصفوفة array تحتوي على القيم الخاصة بهذا الحقل. والكود التالي مثال لإستخدام هذه الطريقة في عرض الحقول المخصصة
<?php $sources = get_post_meta($post->ID, 'المصادر', false); ?> <h3>المصادر</h3> <ul> <?php foreach($sources as $source) echo '<li>'.$source.'</li>' ; ?> </ul>
بعض الأشياء التي يمكن عملها من خلال الحقول المخصصة:
هنالك الكثير من الأشياء التي يمكنك إضافتها لموقعك من خلال إستخدام الحقول المخصصة وسنتطلع على مثالين منهما:
1- تخصيص شكل المقال إعتمادا على قيمة الحقل المخصص
يمكنك تطبيق إستايل معين (من بين عدة إستايلات) على المقال على حسب قيمة الحقل المخصص والذي سنسميه post_class حيث سيحتوي على class الCSS الذي نريد تطبيقه على المقال وسنستخدم الدالة التالية والتي تأخذ الكلاسات الخاصة بالمقال وتضيف اليها الكلاسات المحددة في الحقل المخصص
function wparaby_post_class($classes){
global$post;
$sn_post_class_array=array(
get_the_author_meta('display_name'),
get_post_meta($post->ID,'post-class',true)
);
$classes[]= implode(" ",$sn_post_class_array);
return$classes;
}
بعد ذلك علينا التعديل على ملف single.php حيث سنضيف الكود التالي
<?php post_class(wparaby_post_class()); ?>
للديف الذي يحوي المقال … وبهذه الطريقة يمكنك تنسيق المقال بالصورة التي تريدها من لوحة التحكم فمثلا يكون لديك تنسيق للدروس واخر للمراجعات وهكذا.
2- عرض الشريط الجانبي sidebar إعتمادا على الحقول المخصصة
إذا كان لديك أكثر من sidebar وأردت التحكم في الذي سيعرض للزائر على حسب المقال نفسه يمكنك بنفس الطريقة إستبدال هذا الكود في ملف single.php
<?php get_sidebar(); ?>
والذي يقوم بعرض الشريط الجانبي الإفتراضي … بهذا الكود
<?php global $wp_query; $postid = $wp_query->post->ID; $sidebar = get_post_meta($postid, "sidebar", true); get_sidebar($sidebar); wp_reset_query(); ?>
وبالطبع يجب عليك قبل ذلك عمل حقل مخصص وإعطاءه الإسم sidebar وفي اي مقال يمكنك إدخال إسم الشريط الجانبي الذي تريد عرضه.
مازال هنالك المزيد عن الحقول المخصصة:
يمكن ان نعتبر هذا المقال عبارة عن مقدمة مختصرة عما يمكن عمله من خلال الحقول المخصصة لكن ما زال هنالك المزيد لمعرفته عن الحقول المخصصة والميتا الخاصة بالمواضيع Post Meta ومعرفتها توفر لك المزيد من القوة لتخصيص موقع الووردبريس,,, وهذا ما يمكنك الإطلاع عليه في الدرس القادم والذي سيشتمل على:
- إنشاء الحقول المخصصة (الميتا الخاصة بالمواضيع عموما) والتعامل معها من خلال الكود.
- إنشاء حقول مخصصة متقدمة (رفع ملفات، الربط بين المقالات، … الخ).
- التعرف على بعض الإضافات والكلاسات التي تسهل التعامل مع الحقول المخصصة (مثل إضافة Advanced Custom Fields).
ماذا عنك هل إستخدمت الحقول المخصصة في تطويرك لقوالب الووردبريس من قبل؟ ما هي الأفكار التي تظن أن بإمكانك تنفيذها من خلال الحقول المخصصة؟
شاركنا تجربتك في التعليقات … ولا تنسى مشاركة الموضوع مع الأصدقاء
[mc4wp_form]