في الدرس السابق قمنا بتسجيل الإعدادات الخاصة بنا كما قمنا بإضافة قسم الإعدادات الرئيسية وأضفنا حقلين احدهما لإختيار الشعار والاخر للإعلان، وتبقى ان نقوم بعرض هذه الإعدادات والحقول في صفحة خيارات القالب التي أنشأناها سابقا والتي حتى الان تظهر فارغة بدون ظهور الحقول التي سيختارها المستخدم وهذا ما سنقوم به في هذا الدرس إن شاء الله بالإضافة للإشارة الى طريقة سريعة وسهلة لإنشاء لوحة التحكم وذلك بإستخدام Framework جاهز يوفر علينا الكثير من الجهد كما أنها الطريقة المستخدمة من قبل الكثير من مبرمجي ومصممي قوالب الووردبريس.
عرض حقول الإعدادات في صفحة خيارات القالب
لعمل ذلك سنقوم بالتعديل على دالة build_options_page التي أنشاناها سابقا حيث سنضبف لها الدوال المسئولة من عرض اقسام وحقول الإعدادات، وهذه هي الدالة في صورتها الجديدة
function build_options_page() {
?>
<div id="theme-options-wrap">
<br />
</div>
<h2>خيارات القالب</h2>
<p>تستطيع تغيير خيارات القالب بما يتناسب معك</p>
<form method="post" action="options.php" enctype="multipart/form-data">
<?php settings_fields('theme_options'); ?>
<?php do_settings_sections('theme_options'); ?>
<p class="submit">
<input name="Submit" type="submit" class="button-primary" value="<?php esc_attr_e('Save Changes'); ?>" />
</p>
</form>
</div>
<?php
}
لاحظ أن التعديل الوحيد الذي تم على الدالة هو بإضافة السطرين 9 و 10 واللذين يحتويان على الدوال التالية:
settings_fields: وهي دالة مسئولة عن إخراج ما يعرف بnonce وهي مخرجات متعلقة بالتشفير والامان وهي خارج موضوعنا لكن فقط عليك معرفة انه يتم مناداة هذه الدالة داخل النموذج داخل وسم form وتمرر لها اسم الحيارات وفي حالتنا هذه هي theme_options
do_settings_sections: وكما يظهر من إسمها هي دالة تقوم بإخراج كل الأقسام المتعلقة بصفحة إعدادات معينة (وبالتالي الحقول التابعة لكل قسم) ومررنا لها إسم صفحة الإعدادات وهي theme_options.
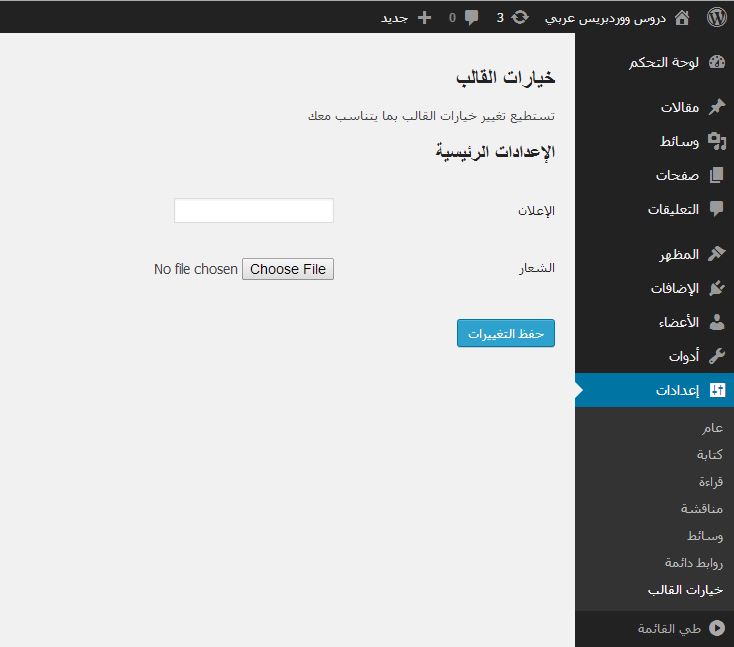
بعد عمل هذه التعديلات على الدالة build_options_page ينبغي ان تظهر صفحة خيارات القالب لديك كما موضح في الصورة التالية

وبهذه الطريقة نكون قد أكملنا إنشاء لوحة تحكمنا الصغيرة بنجاح :).
إنشاء لوحة تحكم قالب ووردبريس بإستخدام Framework
أظن أن إنشاء لوحة تحكم لقالب ووردبريس سهل نسبيا حيث انك تحتاج فقط الى معرفة بعض الدوال الأساسية التي يوفرها الووردبريس وعموما ما يعرف ب Setting API لكن قد يصبح الأمر مملا خصوصا ان كنت تريد إنشاء لوحة تحكم كبيرة تحتوي على مجموعة كبيرة من الحقول وقد يكون بعض تلك الحقول معقدا ناهيك عن الجهد الذي تحتاج لبذله للتأكد من الأمان والتحقق Security and Validation لذلك في مثل هذه الحالات يلجا كثير جدا من مطوري الووردبريس لإستخدام Framework جاهزة تمكنك من إنشاء لوحة تحكم شاملة ومعقدة في فترة قد لا تتجاوز ساعات فقط !
وتعتبر طريقة إستخدام Framework لإنشاء لوحة تحكم للقالب طريقة عملية وسهلة جدا لعدة أسباب خصوصا مع توفر مجموعة كبيرة من الFramework المجانية مفتوحة المصدر والتي يتم تطويرها ودعمها من قبل مجتمع ووردبريس.
لهذه الأسباب سنقوم لاحقا إنشاء الله بشرح إحدى الFramework المشهورة وكيفية إستخدامها لإنشاء لوحة تحكم للقالب، واليك مجموعة من الFramework المشهورة والتي سنختار إحداها بعد إستشارة المتابعين للموقع لنقوم بشرحها.
1- Option Tree
إطار عمل مفتوح المصدر لإنشاء خيارات القالب ويدعم مجموعة كبيرة جدا من الحقول كما يمكن إستخدامه لإنشاء حقول مخصصة Custom Meta Box للمقالات، والمشروع مدعوم جزئيا من موقع القوالب الشهير ثيم فورست Themeforest
أيضا مفتوح المصدر ويوفر مجموعة كبيرة من الحقول المتقدمة كما يوفر إمكانية كبيرة للتحكم في التفاعل ما بين الحقول وكذلك إنشاء حقول مخصصة للمقالات، وانا من أشد المعجبين به حتى انني اعتبره في بعض الاحيان الاول بدون منافس.
3- Redux Framework
مفتوح المصدر ورائع جدا ويتميز بأنه يوفر حقول متقدمة قد لا تتواجد في غيره بالإضافة لدعمه للتحكم في بعض التفاعلات بين الحقول كما أنه يحظى بإهتمام كبير في ناحية تطويره من قبل الخبراء لكن للأسف ان كنت تريد إستخدام الحقول لإنشاء حقول مخصصة للمقالات فعليك شراء إضافة مدفوعة تعمل عليه ولعل هذه ميزة أخرى تحسب له حيث يوفر مجموعة كبيرة من الإضافات المدفوعة والتي تزيده قوة.
وهنالك Frameworks أخرى غير هذه الثلاثة لكن فضلت الإقتصار عليها لانها في ظني تمثل الاقوى والافضل.
مراجعة لما سبق:
الى هنا نصل الى نهاية هذه السلسلة المبسطة لإنشاء لوحة تحكم لقالب ووردبريس، حيث حاولنا فقط تمليكك المفاهيم الأساسية وشرح لبعض الدوال التي قد تحتاجها وتركنا الباقي لإبداعك في التطبيق.
لكن ما زال لدينا درس عن إنشاء لوحة تحكم للقالب من خلال إستخدام أحدى الFrameworks المذكورة أعلاه لذا لا تنسى ان تساعدنا في إختيار الإطار الذي سنقوم بشرحه من خلال تصويتك في التعليقات.
ولا تنسى أيضا مشاركة المقال مع الأصدقاء المهتمين بووردبريس :)
[mc4wp_form]